Documentation
Documentation
Integrating the Script
Now that you understand how our scripts work and their importance for both optimization and GDPR compliance, let's proceed to integrate them into your website. This step is crucial to start leveraging Optimeleon's capabilities for continuous, AI-driven optimization.
Step 1: Add the Base Script to the <head> Section
The base script is responsible for selecting variants and tracking user behavior in a cookieless manner. It ensures instant page loading without flickering and complies with GDPR regulations by not using cookies or local storage, only memory.
Instructions:
Locate the
<head>Section of Your WebsiteAccess your website's HTML files or your Content Management System (CMS) where you can edit the HTML code.
Find the
<head>section in your HTML code. This is typically near the top of your HTML file.
Paste the Base Script
Insert the following script tag within the
<head>section:
htmlCode kopieren<!-- Optimeleon Cookieless Base Script -->
<script src="https://cdn-stag.optimeleon.com/main.js"></script>Note: Replace main.js with the your own script filename provided on the dashboard.
This script enables cookieless tracking and instant variant selection based on factors like campaign URL, user data, optimization data collected, and AI prediction data.
Save and Publish
Save the changes to your HTML file or CMS template.
Ensure that the updated page is published and live on your website.
Step 2: Activate First-Party Cookies After User Consent
To maximize the utility of user behavior data for further optimization, you can activate first-party cookies. This step should be performed after obtaining user consent to comply with GDPR regulations.
Instructions:
Set Up Consent Management
Use your existing Consent Management Platform (CMP) or implement a consent mechanism to obtain user consent for tracking.
Ensure that users have the option to accept or decline cookie usage.
Execute the Consent Function Upon User Consent
When a user gives consent, execute the following function to activate first-party cookies:
This function signals the Optimeleon script to start using first-party cookies for enhanced tracking across your site.
Implementation Methods
Option A: Through Consent Management Tools:
If you're using tools like Google Tag Manager (GTM) or other CMPs, configure them to execute the setOptiCookieConsent('yes'); function when consent is granted.
Example for GTM:
Create a new Custom HTML tag that contains:
<script>
setOptiCookieConsent('yes');
</script>Set the trigger to fire this tag when the user consents.
Option B: Using a Click Event
If you have a custom consent prompt, add an onclick event to your "Accept Cookies" button:
<button onclick="setOptiCookieConsent('yes');">Accept Cookies</button>Option C: Inline Script After Consent
Include the function in a script tag that runs after the user has provided consent:
<script>
setOptiCookieConsent('yes');
</script>Ensure Conditional Execution
Make sure that the
setOptiCookieConsent('yes');function is executed only after the user has given consent.
Step 3: Validate Your Script Integration
After integrating the scripts, it's important to verify that everything is working correctly.
Instructions:
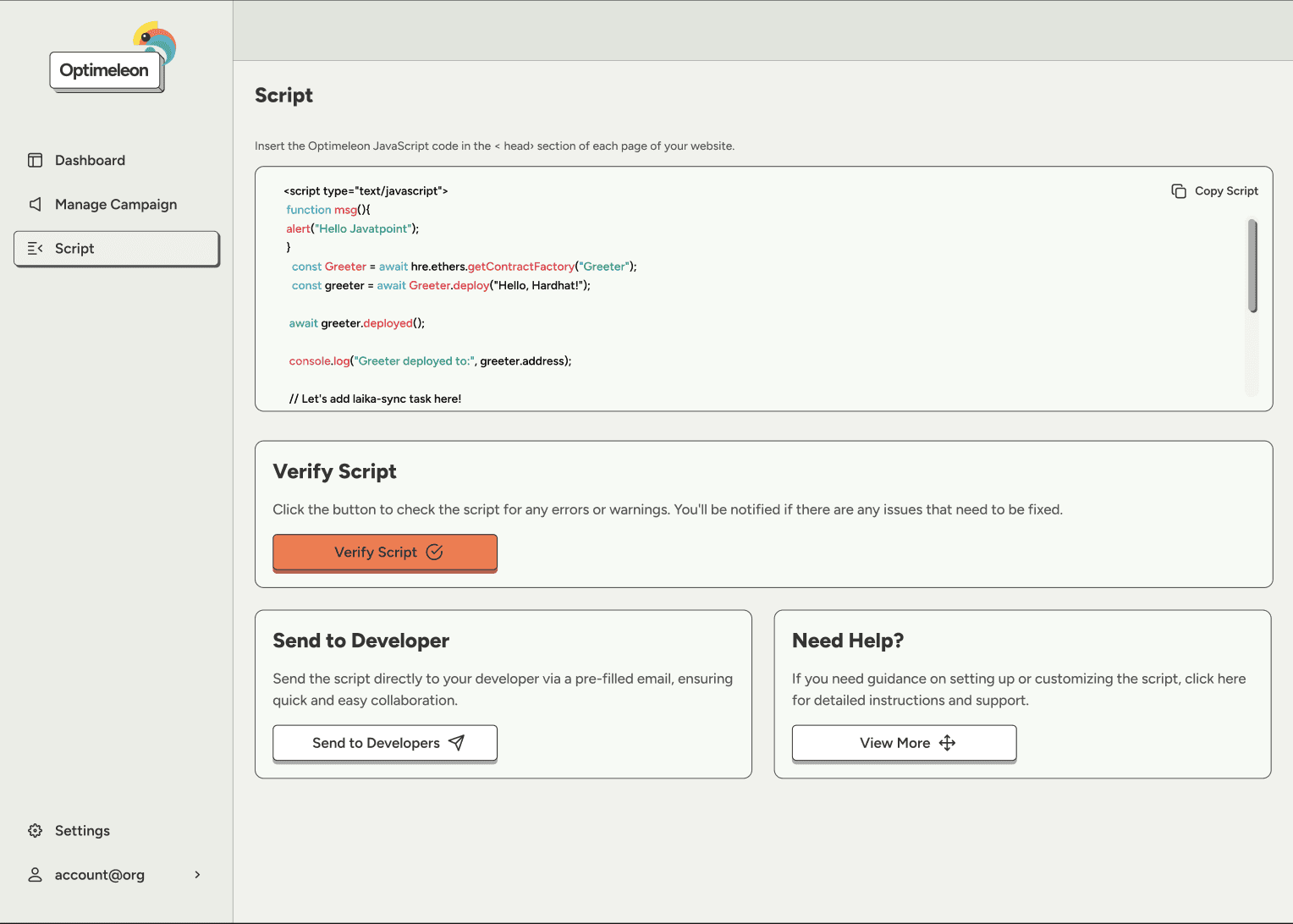
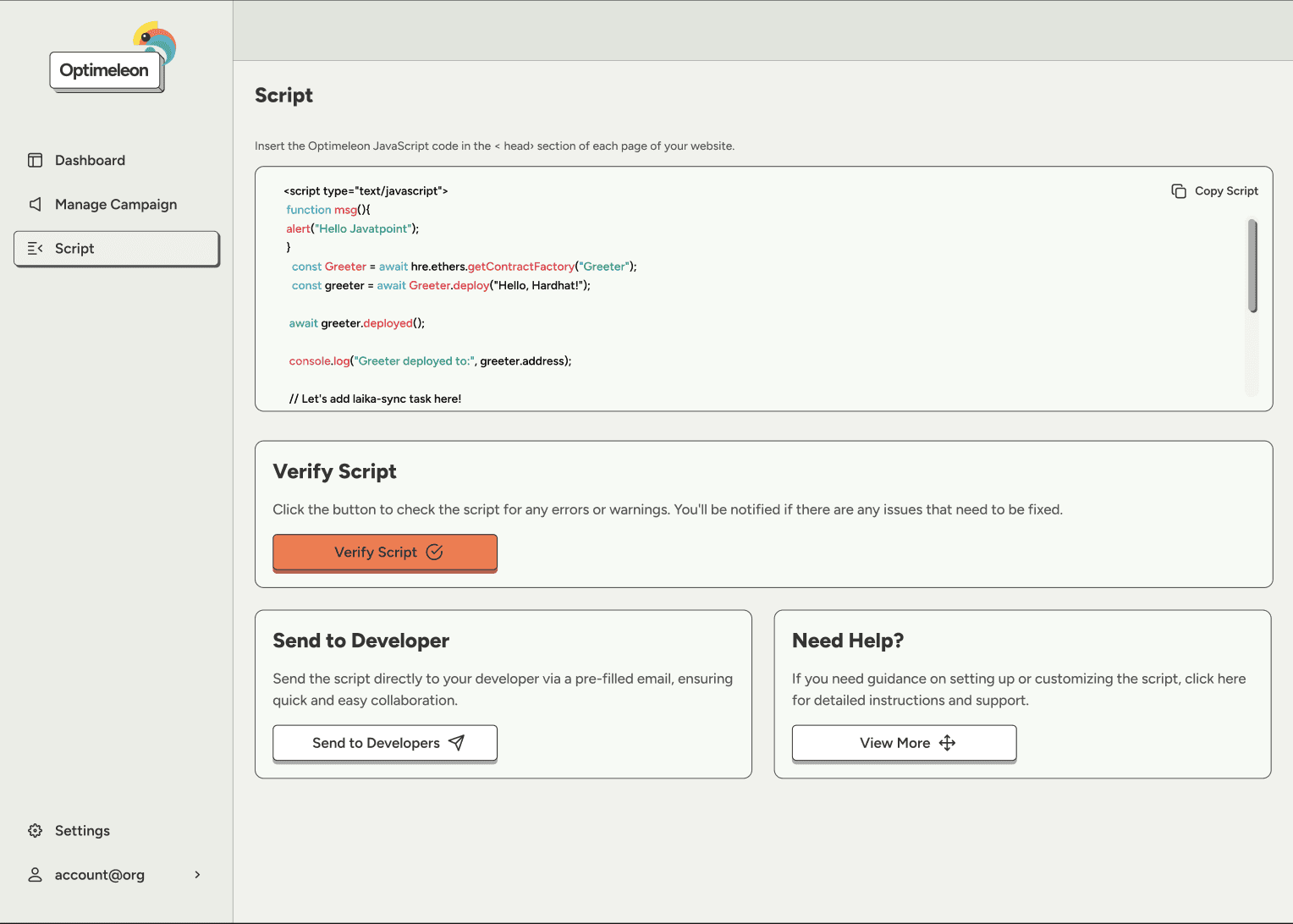
Use the Optimeleon Validation Tool
Visit our script validation page to check your integration:

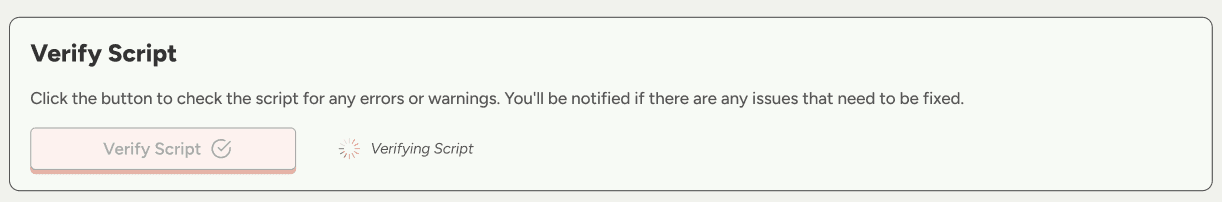
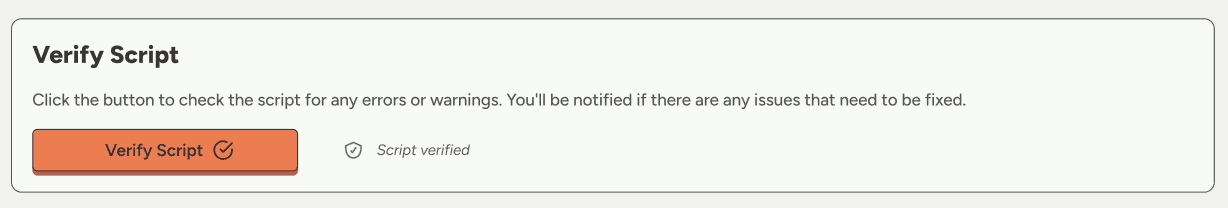
Check Verification:

Validate Verification:

Perform Manual Checks
Without Consent:
Open your website in a private/incognito browser window.
Before giving consent, ensure that no Optimeleon-related cookies are set.
With Consent:
Provide consent through your consent prompt.
Check that first-party cookies related to Optimeleon are now set.
Check Network Requests:
Use your browser's developer tools to verify that requests to
cdn-stag.optimeleon.comare successful.
Troubleshoot if Necessary
If the validation tool indicates issues, revisit the integration steps.
Ensure that the scripts are correctly placed and that the consent function is properly executed.
Step 4: Next Steps
With the scripts successfully integrated, you're now ready to:
Create Campaigns:
Start setting up campaigns to test different variants of your pages.
Define hypotheses and target elements for optimization.
Monitor Performance:
Use the Optimeleon dashboard to track the performance of different variants.
Analyze user interactions and conversion metrics.
Leverage AI Optimization:
Allow our AI models to learn from the collected data.
Benefit from continuous optimization without manual intervention.
Congratulations!
You've successfully integrated the Optimeleon scripts into your website. You're now on your way to unlocking the full potential of continuous, AI-driven optimization.
Integrating the Script
Now that you understand how our scripts work and their importance for both optimization and GDPR compliance, let's proceed to integrate them into your website. This step is crucial to start leveraging Optimeleon's capabilities for continuous, AI-driven optimization.
Step 1: Add the Base Script to the <head> Section
The base script is responsible for selecting variants and tracking user behavior in a cookieless manner. It ensures instant page loading without flickering and complies with GDPR regulations by not using cookies or local storage, only memory.
Instructions:
Locate the
<head>Section of Your WebsiteAccess your website's HTML files or your Content Management System (CMS) where you can edit the HTML code.
Find the
<head>section in your HTML code. This is typically near the top of your HTML file.
Paste the Base Script
Insert the following script tag within the
<head>section:
htmlCode kopieren<!-- Optimeleon Cookieless Base Script -->
<script src="https://cdn-stag.optimeleon.com/main.js"></script>Note: Replace main.js with the your own script filename provided on the dashboard.
This script enables cookieless tracking and instant variant selection based on factors like campaign URL, user data, optimization data collected, and AI prediction data.
Save and Publish
Save the changes to your HTML file or CMS template.
Ensure that the updated page is published and live on your website.
Step 2: Activate First-Party Cookies After User Consent
To maximize the utility of user behavior data for further optimization, you can activate first-party cookies. This step should be performed after obtaining user consent to comply with GDPR regulations.
Instructions:
Set Up Consent Management
Use your existing Consent Management Platform (CMP) or implement a consent mechanism to obtain user consent for tracking.
Ensure that users have the option to accept or decline cookie usage.
Execute the Consent Function Upon User Consent
When a user gives consent, execute the following function to activate first-party cookies:
This function signals the Optimeleon script to start using first-party cookies for enhanced tracking across your site.
Implementation Methods
Option A: Through Consent Management Tools:
If you're using tools like Google Tag Manager (GTM) or other CMPs, configure them to execute the setOptiCookieConsent('yes'); function when consent is granted.
Example for GTM:
Create a new Custom HTML tag that contains:
<script>
setOptiCookieConsent('yes');
</script>Set the trigger to fire this tag when the user consents.
Option B: Using a Click Event
If you have a custom consent prompt, add an onclick event to your "Accept Cookies" button:
<button onclick="setOptiCookieConsent('yes');">Accept Cookies</button>Option C: Inline Script After Consent
Include the function in a script tag that runs after the user has provided consent:
<script>
setOptiCookieConsent('yes');
</script>Ensure Conditional Execution
Make sure that the
setOptiCookieConsent('yes');function is executed only after the user has given consent.
Step 3: Validate Your Script Integration
After integrating the scripts, it's important to verify that everything is working correctly.
Instructions:
Use the Optimeleon Validation Tool
Visit our script validation page to check your integration:

Check Verification:

Validate Verification:

Perform Manual Checks
Without Consent:
Open your website in a private/incognito browser window.
Before giving consent, ensure that no Optimeleon-related cookies are set.
With Consent:
Provide consent through your consent prompt.
Check that first-party cookies related to Optimeleon are now set.
Check Network Requests:
Use your browser's developer tools to verify that requests to
cdn-stag.optimeleon.comare successful.
Troubleshoot if Necessary
If the validation tool indicates issues, revisit the integration steps.
Ensure that the scripts are correctly placed and that the consent function is properly executed.
Step 4: Next Steps
With the scripts successfully integrated, you're now ready to:
Create Campaigns:
Start setting up campaigns to test different variants of your pages.
Define hypotheses and target elements for optimization.
Monitor Performance:
Use the Optimeleon dashboard to track the performance of different variants.
Analyze user interactions and conversion metrics.
Leverage AI Optimization:
Allow our AI models to learn from the collected data.
Benefit from continuous optimization without manual intervention.
Congratulations!
You've successfully integrated the Optimeleon scripts into your website. You're now on your way to unlocking the full potential of continuous, AI-driven optimization.